
Open Graph Protocol란 무엇일까
미리보기를 멋있게, Open Graph Protocol에 대해서 알아봅시다.
2024년 10월 11일
Jisoo.
기술블로그

TTI, TTV에 대해서 알아봅시다.
MDN에서는 웹 성능을 다음과 같이 정의합니다.
이러한 웹 성능은 TTI, TTV라는 비공식 지표를 통해 대략적으로 판단할 수 있습니다.
Interactive라는 단어에서 알 수 있듯이, TTI는 사용자가 페이지와 상호작용 할 수 있는 시점을 의미합니다.
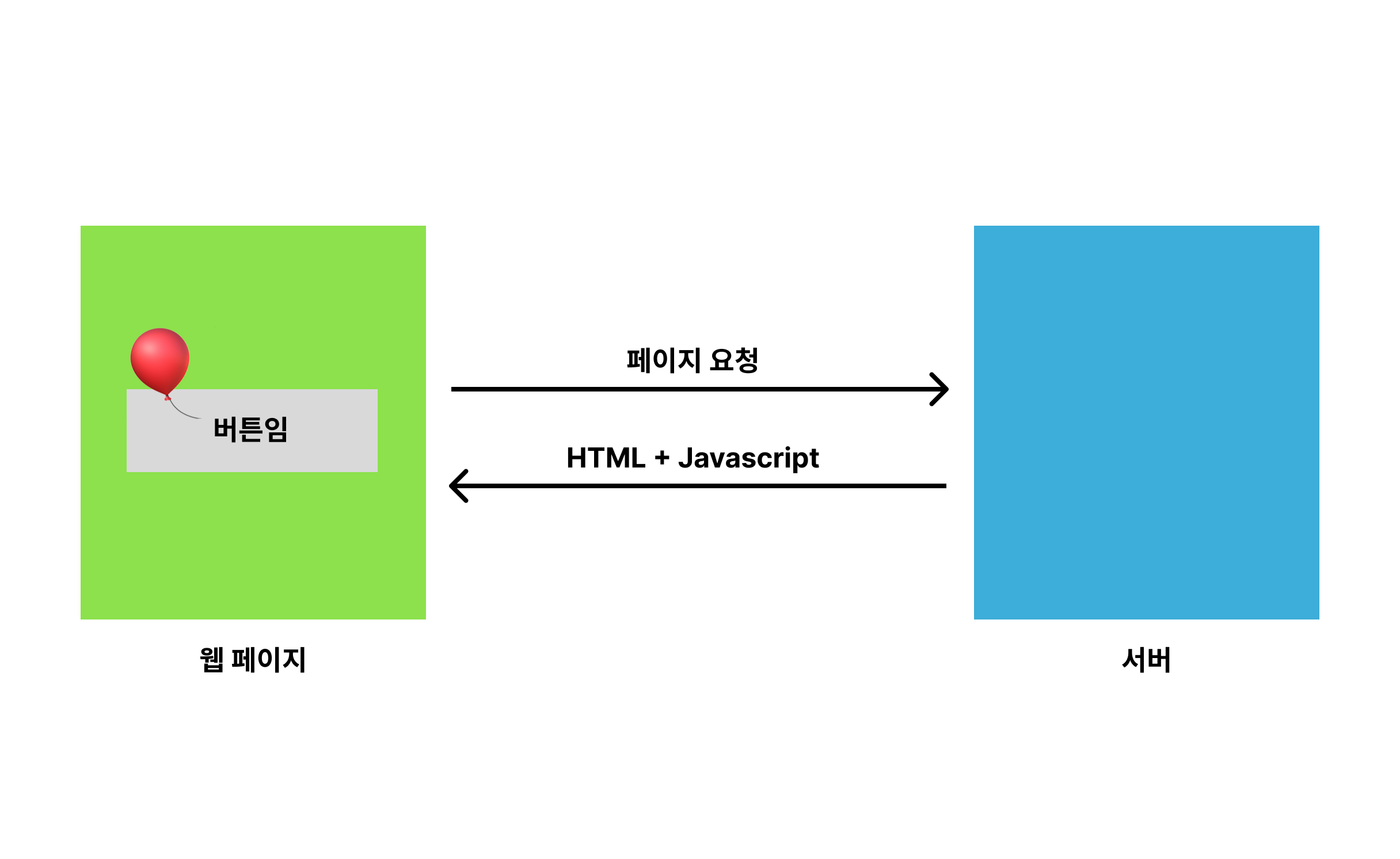
만약 어떤 버튼을 클릭하면 풍선이 나온다고 가정해 보겠습니다.

해당 버튼을 클릭해서 풍선이 나오기까지는 다음의 대기 시간이 필요합니다.
이러한 대기 시간이 끝나는 시점을 TTI라고 합니다.
TTV는 사용자가 웹 페이지의 첫 번째 콘텐츠를 보게 되는 시점을 의미합니다.

SPA가 아니라면 HTML이 로드된 순간에 버튼이 보이기 때문에 해당 시점이 TTV에 해당합니다.
버튼은 보이지만 스크립트가 준비되지 않은 경우 클릭해도 풍선이 나오지 않습니다.

SPA(Single Page Application)이름 그대로 단일 페이지 애플리케이션으로 하나의 index.html가 존재합니다.
HTML 문서는 대체로 비어 있고 페이지 이동 시 스크립트를 통해 컨텐츠를 변경하는 방식입니다.
컨텐츠가 대부분 스크립트에 존재하기 때문에 스크립트가 로딩되어야 해당 컨텐츠를 볼 수 있습니다.
따라서 TTI = TTV가 성립합니다.
MPA(Multi Page Application)사용자가 페이지를 방문할 때마다 새로운 HTML 문서를 요청하는 방식입니다.
컨텐츠가 HTML 문서에 존재하므로 스크립트 도달 전에 컨텐츠를 볼 수 있습니다.
따라서 대부분의 경우 TTI ≠ TTV입니다.
웹 성능이 좋지 않다면 사용자는 불쾌한 경험을 할 것이며 최악의 경우, 웹 페이지가 고장 났다고 생각하여 다시는 방문하지 않는 결과를 초래할 수 있습니다.
따라서 해당 지표 통해 웹 성능을 판단하고 다양한 방법을 통해 점수를 올리는 것이 중요합니다.
TTI, TTV 이외에도 TBT(Total Blocking TIme)등 다양한 지표로 웹 성능을 판단할 수 있습니다.
다음에는 구글에서 웹 성능을 판단하는 지표 Core Web Vitals에 대해서 알아보겠습니다.
이미지 출처
1